- Responsive Website
- HealthTech
- Startup
- Lead Magnet
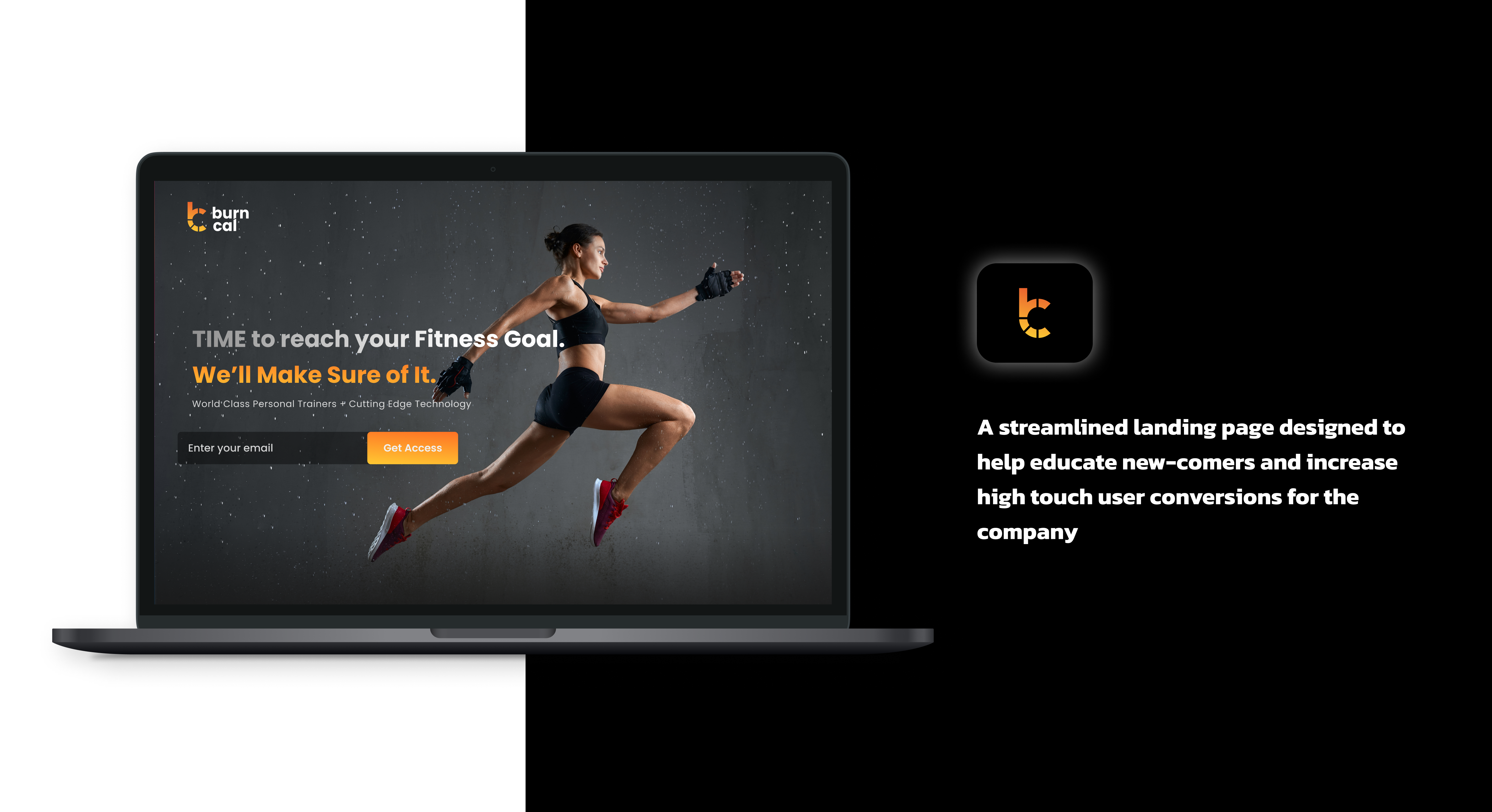
BurnCal Website
Product Landing Page


Services Provided
1 User Experience Design Audit
We perform a systematic evaluation of a website, application, or digital product to assess and improve its overall user experience by identifying usability issues, design flaws, and areas for enhancement
2 Product & Market Research
We gather, analyse, and interpret information about the products’s specific market or industry, understanding customer needs, assessing competition, and anticipating trends to inform product development and business strategies
3 User Experience Research
We systematically study the target users and their requirements using techniqes like User Interviews and provide realistic contexts and insights to design processes by uncovering true user problems and design opportunities
4 Innovation
We will Innovate and come up with novel ideas and solutions that drive positive change and enhance value for your product
5 User Experience Design
We will design a website, application, digital product or service with intuitive, efficient, and enjoyable interactions for users with a focus on enhancing usability, accessibility, and overall user satisfaction.
6 User Experience Testing
We will test and evaluate digital products or services by observing users interacting with them, identifying usability issues, and gathering insights to improve overall user satisfaction and functionality.
Project details
Industry
Health-tech
Company
BurnCal
Duration
1 week
Results
Typeface
Poppins
Regular
SemiBold
Bold
Black
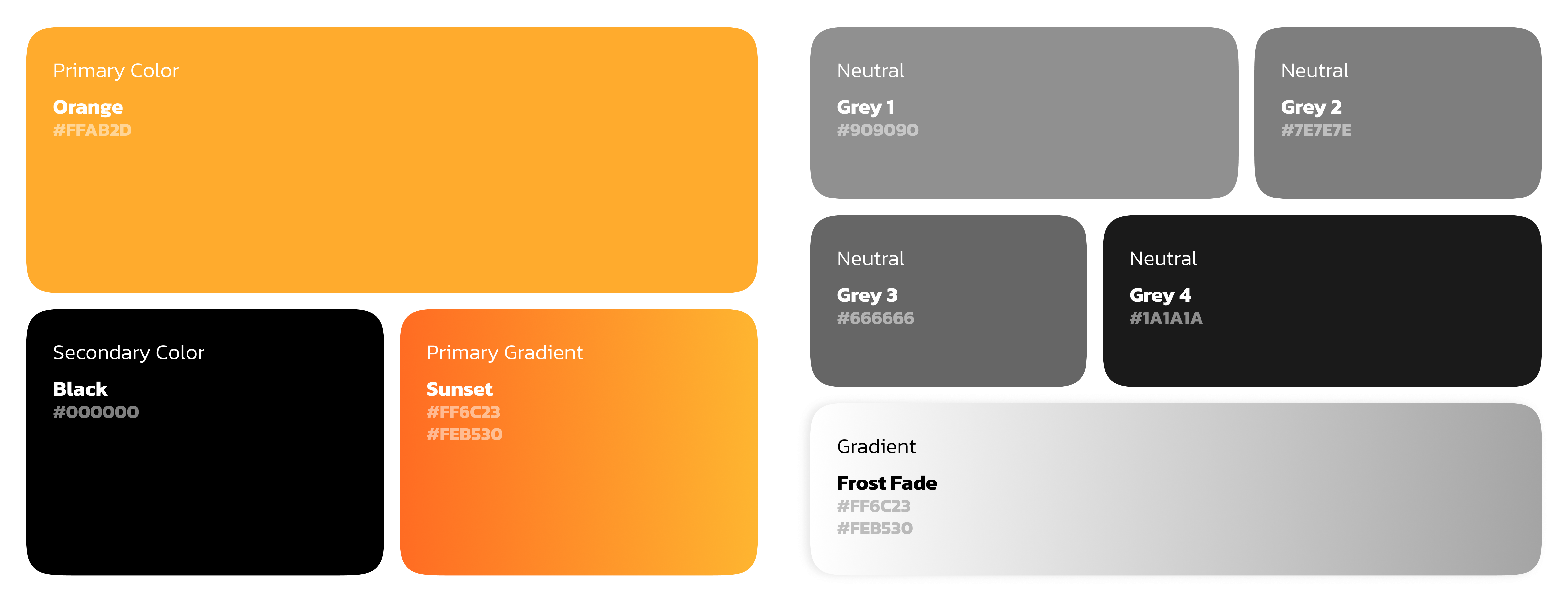
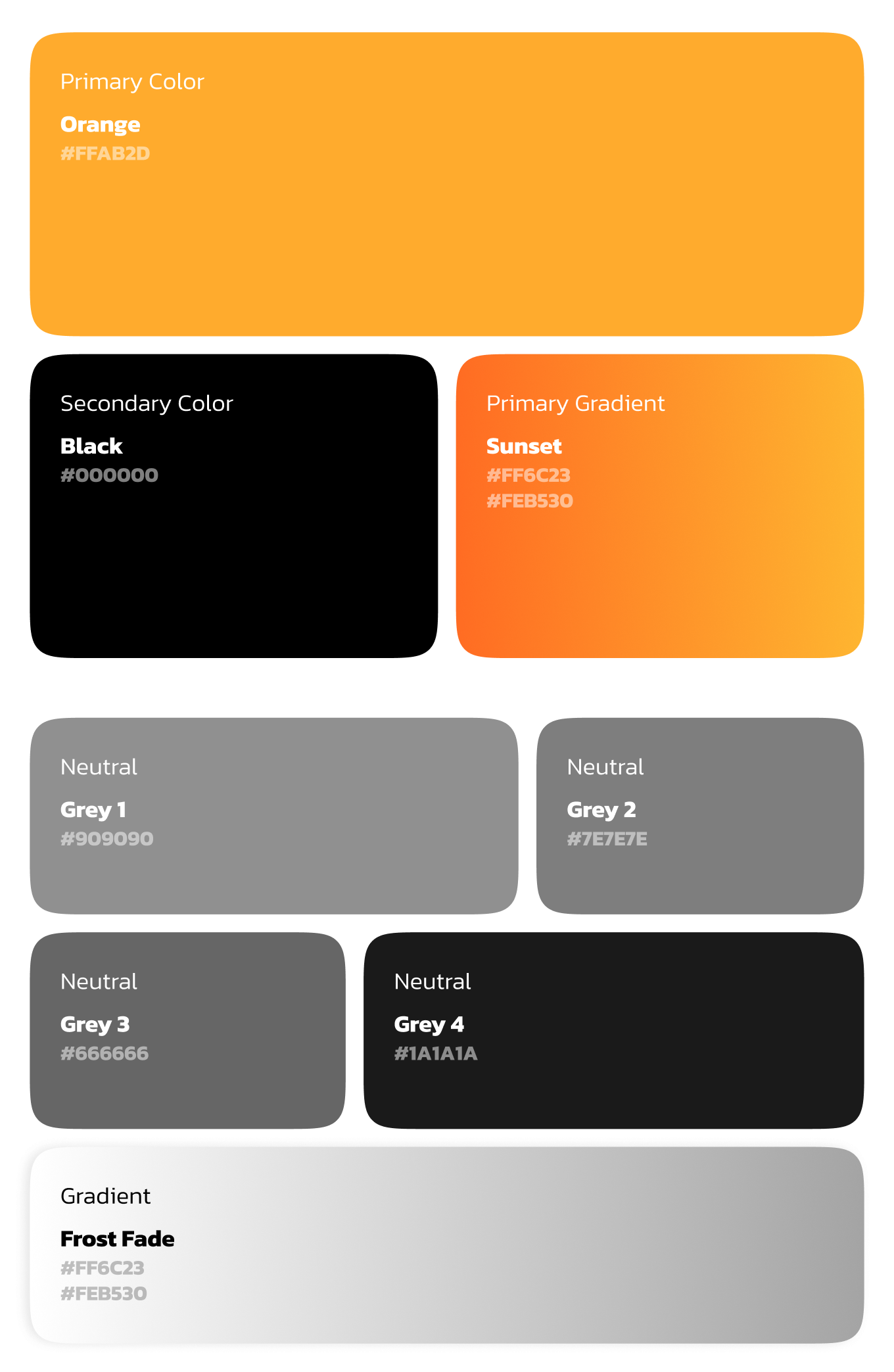
Color system


Before UX Revamp

After UX Revamp

Inspired? Let’s Build Something Amazing!
Let’s design a user experience that drives results.